create-react-app は役目を終えました。
今回は Vite のテンプレートを使ってアプリケーションを作ることになったので、そのメモです。
筆者環境
- OS: Windows11 Pro
- Node: v18.12.1
- npm: 9.7.2
アプリケーションテンプレート作成
今回は client という名前で React アプリケーションを作成します。
npm create vite@latest client初回実行時は create-vite@x.x.x をインストールするか聞かれるので、Yes と答えつつ、フレームワークと開発言語を聞かれるのでご所望の選択肢を選ぶ。
Need to install the following packages:
create-vite@5.0.0
Ok to proceed? (y) y
√ Select a framework: » React
√ Select a variant: » JavaScript今回は、 React を JavaScript で開発したかったのでこの構成で!(脱TS)
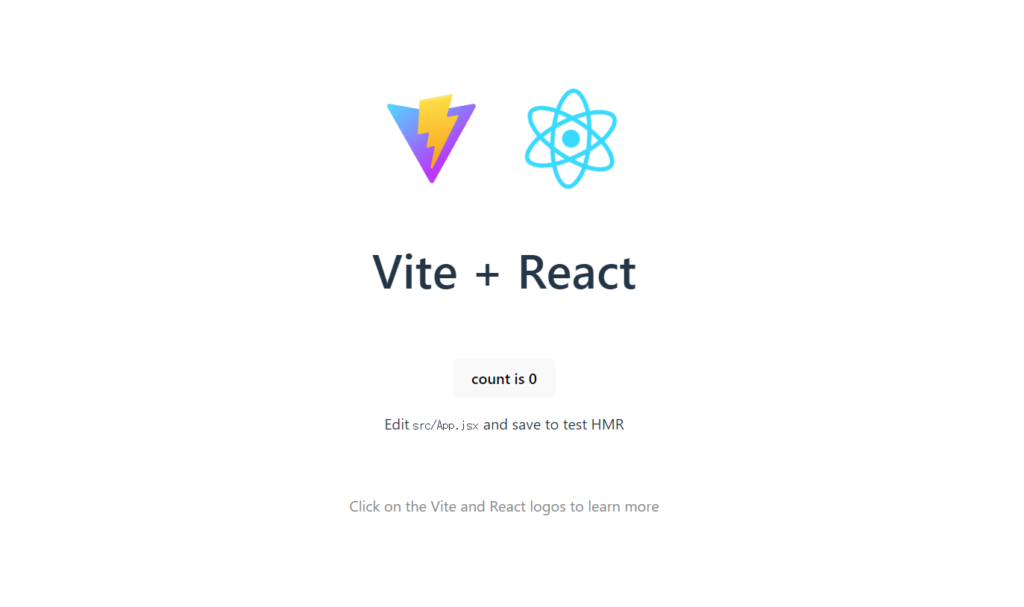
アプリケーションが作成されたら下記のコマンドを順番に実行して起動します。
cd client
npm install
npm run dev
感想
昨今、セルフホスティングするアプリでは React をそのまま使うことは無いんですが、ちょいと諸事情によって React を触ることになったので時代の変化に追いついた次第です。
まぁ正直この辺はこだわりないので、とりあえず最大手を使っとこうという気持ちです。